Description
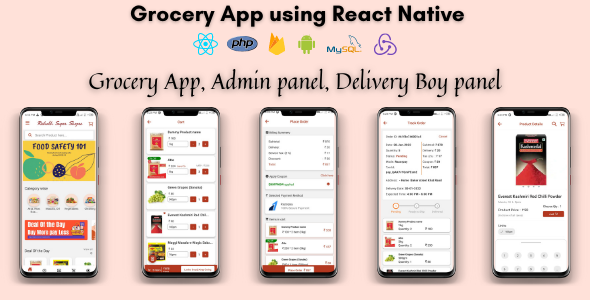
Grocery React Native Android App
- Dashboard:- The dashboard is a quick review of all pages. Here you can check the count of total users, total category, total subcategory, total products, total orders, complete orders, pending orders, canceled orders, and how much feedback you got.
- Category:- Here you have the choice to build a category where you can add the category name and their image. You can check the inserted categories on the table given there. If you want to edit categories, go to the action button and edit them.
- Subcategory:- This page offered you to create multiple subcategories. Even, you can check the table by side where you obtain the appraisals of subcategories. You can also edit subcategories, go to the action button and edit them.
- Add Product:- Here you can add a products related to their categories and subcategories. If you want to make the product popular and deal of the day, you have an option for that. Enter Product Variation with their extensions like gms, kg, etc.
- Product List:- This page will show a list of products which you inserted. The action column gives you options, one is for updating the product, and the second is for deleting.
- Area:- Insert the area and area wise delivery charge which you want to offer. You can change the status of the area through the edit option.
- Coupon:- Here you have the choice to drop the coupon. You have an option of selecting a single user and sending a coupon only to this particular user and correspondingly selecting for all users and sending a coupon to everyone. And users can use this coupon only at one time.
- Banner:- You can insert different types of banners and edit or delete those banners from the list of the Banners.
- Home Section :- Using this facility, you can show that a particular sub category item to user (App) with new title by filing categories, sub categories…
- Timeslot:- Here you have an option to choose a minimum time and maximum time for delivery. Also, you have a choice to delete this timeslot.
- Notification:- You have an option of selecting a single user and sending a notification only to this particular user and correspondingly selecting for all users and sending notifications to everyone. You can delete those notifications from the notification list.
- Users:- Here you get a users list, And there you can change users’ status from active to inactive. Likewise, you can delete the user from the list.
- Product Enquiry List:- Here admin get Product Enquiry List, is list of item that user not found in app. And using search facility of App they can share what they did not get
- Delivery Boy:- This page offers to insert delivery boy details. On the same page, you can perform the action of edit and delete.
- Rating / feedback:- This is rating for order, after every successful order user can send ranting to admin
- Payment list:- Here is a showing payment list with payment Gateway name. you can change status from publishing to unpublish and change API Key at your own risk.
- Contact Setting:- Admin can edit contact details any time
- Setting :- Admin able to change Minimum Order Amount so Admin get only Order above that Amount, like that admin can set Service Tax, Change Web App Title. Firebase Notification Key, About Us, Privacy Policy, Terms and Condition, Refund Return policy, You can Change App Header Log, & App Logo
- Home :- Product search facility, 4 Slider(Main slider, Deal of the Day Banner, Home Section Banner, Footer Banner), Categories List, Popular Product List, Deal of the Day Product List, Custom Home Section
- All Product List :- The more products available as scroll down, the more you get
- Offer Product :- Product that belongs to Deal of the Day for giving discount get here, with Filter Facility Filter by High to Low Price, Low to High Price, High to low Discount
- Order List & Details :- Here user get all order history, by clicking on it user navigate to detail page where user get full details, from here user can cancel order too
- Notification :- Admin can send notification to all users or specific ones, here users get that all notification
- User Profile :- User can edit, their profile pic and other details
- Address :- User can save multiple address on app, only any one of them active for next delivery, on long press user can delete them
- Cart :- All product those user selected for purchasing available here, here user can delete complete cart, or increase or decrease quantity of that product, here at bottom user get total number of product, total actual price & total discounted price
- Place Order (Step 1) :- Here user can Choose Delivery date, time slot & Payment Method (COD / Razorpay). here user can change Current Address for delivery
- Place Order (Step 2) :- Here user get billing summery, user can apply Coupon if available, finally by pressing `Place Order` if payment method is COD then congratulations your order successfully placed, if payment method is Razorpay then user can navigate to payment gateway after only successful payment again congratulations your order successfully placed
- Thank You :- After successful order placed, user can write feedback on Thank You screen
- About Us, Contact us, Terms & condition, Privacy Policy, Refund policy :- All are fully dynamic Screen, they can be update in any time via admin panel
- Dashboard :- Delivery Boy Dashboard, here you can check the count of total orders, completed orders, pending orders, canceled orders only of that particular user, In the same dashboard page, Delivery Boy can see how many Today’s total order is assigned to the Delivery Boy by admin, Delivery Boy can take a quick preview of all the orders and change the status by delivering the item
- Profile :- User can edit their profile details, able to upload profile pic, change password
- All Order :- Here Delivery boy got list of all orders till date










There are no reviews yet.