Description
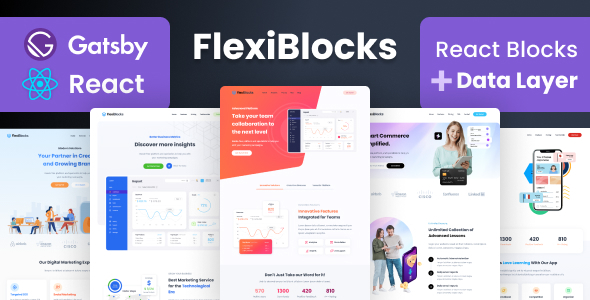
FlexiBlocks – React Gatsby Landing Page Templates
FlexiBlocks is a collection of multi-purpose landing pages powered by React and GatsbyJS. Our goal is to develop templates that are beautiful and yet easily customizable in many aspects.
FlexiBlocks Gatsby templates are built with highly flexible hook-based React blocks to deliver maximum flexibility. Each template is connected to a set of JSON files via the GraphQL data layer and the JSON files, control the look and content of the blocks in the template. The React Blocks can generate various layouts based on the data props passed to them.
FlexiBlocks templates are blazing fast static sites that you can upload to modern hosting providers such as Netlify, Vercel, Github, Firebase, and Amazon S3 or traditional hosting services.
Template Features
Beautiful and Professional Landing Pages
In ElegantStack studio, we are passionate about design, modern frameworks, and practices. In FlexiBlocks our goal is to bring beautiful designs into the modern GatsbyJS framework. Gatsby is a React-based open-source framework with performance, scalability, and security built-in. Gatsby is a perfect solution for building fast and scalable websites and with FlexiBlocks templates, you can add professionally designed pages to your GatsbyJS site.
Pre-built Gatsby Landing Pages
With FlexiBlocks you’ll receive multiple pre-made templates for different use-cases including templates for startup, fintech and payment startup, consulting agency, marketing agency, SEO services, Saas (software-as-a-service), and mobile app landing pages. All pre-made templates packed into one Gatsby starter for ease-of-access during development and can be shut-down with a theme option for the production stage. The demo site can be launched with one single Gatsby command in the terminal. Of course, you’re not limited to the pre-made templates and you can build your own template by mix-and-matching the modular React blocks.
Modular React Blocks
Gatsby uses React for building websites. React is a library for building user interfaces via components. React components are purely presentation chunk of Javascript, CSS, and HTML code that can be reused, shared and combined to create pages and templates in GatsbyJS. In FlexiBlocks you’ll receive 30+ flexible and modular React blocks with hooks (no outdated class components). These blocks can generate unlimited various layouts based on the props passed to them. The props contain the content and styling settings and are sourced from JSON files via the powerful GraphQL data layer in GatsbyJS. There is no hard-coded text inside the modular blocks and you can feed your own custom data to the blocks via JSON files.
Credits
Icons and Images:
- Icons by FontAwesome
- Icons by BoxIcons
- Photos by Freepik
- Illustrations by Freepik
- Illustrations by Open Peeps (Pablo Stanley)
Google Fonts:
- Fira Sans by Carrois Apostrophe
- Poppins by Indian Type Foundry, Jonny Pinhorn
Note: Images are not included.










There are no reviews yet.