Description
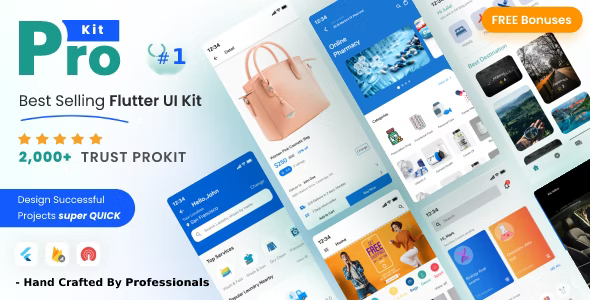
ProKit v37.0 – Best Selling Flutter UI Kit
Prokit – Flutter App UI Design Template Kit
As the name says, Prokit is the Biggest Flutter UI kit. It is the ultimate library of Flutter UI app templates combined into high-quality UI kit for Android developers and iOS developers. The collection consists of app UI kits, full apps, and UI themes. This Flutter kit is designed in dark and light mode. Prokit Flutter UI kit also has the most trending face unlock and biometric integration app UI. This biggest flutter kit is perfect for business like ecommerce store app, bus and travel booking app, hotel booking app, grocery delivery and food delivery app, online education and online learning app, digital wallet app, health and gym app, movie streaming and much more. Prokit has a number of stunning ready-to-use widgets like scale transition and floating action buttons. We have build Prokit Flutter UI kit elements and styles based on Material Design Guidelines. With it’s clean code and single code base, this set of mix App UI kit and UI themes, it is easily your standalone solution.
Design different screen rapidly by customizing Prokit Flutter UI kits. Get this mix App UI kit, combine and edit any UI app kit, text or image, save your time and efforts with these well-thought pre-designed and ready-to-use full apps and themes, and just launch your app. Prokit has everything you will need for a faster workflow and better results. Get started now!
- File Manager Flutter UI Kit
- Exercise Tips Flutter UI Kit
- Food Recipe Flutter UI Kit
- Feed App Flutter UI Kit
- E-Wallet Flutter UI Kit
- Gym Flutter UI Kit
- Hotel Booking Flutter UI Kit
- E-Commerce Flutter UI Kit
- Music Streaming Flutter UI Kit
- Digital Wallet Flutter UI Kit
- Quiz Flutter UI Kit
- Learner Flutter UI Kit
- Real State Flutter UI Kit
- Diamond Kit Flutter UI Kit
- Sneaker Shopping App
- Smart Home App
- Wallet App
- QIBus – Bus ticket booking App Flutter UI
- Quiz – Quiz Flutter App UI
- Learner – Digital Learning app Flutter UI
- Social – Social media Flutter UI
- ShopHop – Ecommerce Flutter UI kit
- Food App – Restaurant and Food Flutter UI
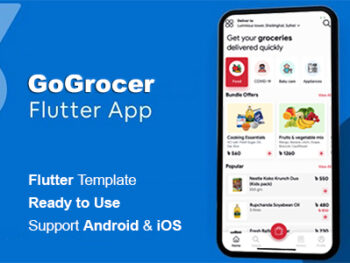
- Grocery – Grocery store Flutter UI
- OraPay – Payment app Flutter UI
- Flix App – Movie and video streaming Flutter UI
- SmartDeck – Online learning Flutter UI
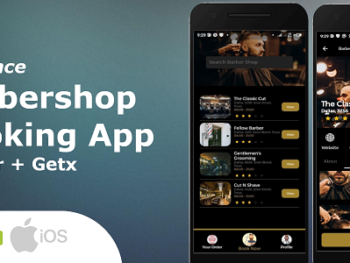
- Bella hair – Hair Saloon App
- Dating App – Dating App Flutter UI
- Medium App – Blog App Flutter UI
- Cloud Storage App – Cloud Storage App Flutter UI
- NewsBlog App – News and Blog App Flutter UI
- Music Podcast App – Music Podcast App Flutter UI
- Banking App – Banking App Flutter UI
- Food
- E-Commerce
- Furniture
- E-Wallet
- Hotel Booking
- Laundry
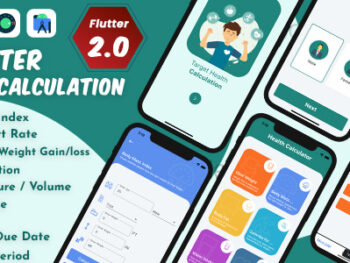
- Medical
- Home Automation
- Before After Image
- Google Sign In
- Wave Widget
- Signrature Pad
- Liquid Swipe Walkthrough
- Event Calander
- Confetti
- TinderCard
- Show Case View
- Raised Buttons
- Flat Buttons
- Material Buttons
- Outline Buttons
- Floating Action Buttons
- Facebook Reaction Buttons
- Button with Progress bar
- Card
- Location Picker
- Date Picker
- Time Picker
- Color Picker
- BottomSheet
- Range Slider
- Shadermask
- Like Buttons
- Liquid to pull refresh
- Folding Cell in ListView
- Shimmer
- Sticky Header in ListView
- Toast
- Snackbar
- Google Map with Clustering
- Google Map Sliding Panel
- Razorpay Payment Integration
- Pie Chart
- Line Chart
- Monthly Sale Chart
- Bar Chart
- Transaction Chart
- Stacked chart
- File Picker
- Image Picker
- Video Picker
- Local Notification
- FingerPrint Authentication
- Calender
- Custom Buttons
- Pickers
- Marquee
- Get Example With Future Builder
- Post API Example
- AppBar (7 examples)
- Bottom Navigation Bar (3 examples)
- Drawer (2 examples)
- SliverAppBar (2 examples)
- TabBar (4 examples)
- Buttons
- DropDownButton (3 examples)
- FlatButton (11 examples)
- FloatingActionButton (6 examples)
- IconButton (4 examples)
- OutlineButton (8 examples)
- PopupMenuButton (3 examples)
- RaisedButton (10 examples)
- Material Button (11 examples)
- Input & Selection
- Checkbox (10 examples)
- Datetime Picker (2 examples)
- Radio (6 examples)
- Slider (3 examples)
- Switch (4 examples)
- TextField (13 examples)
- TextFormField (7 examples)
- Dialogs, Alerts & Panels
- AlertDialog (4 examples)
- BottomSheet (4 examples)
- ExpansionPanel (1 example)
- SimpleDialog (7 examples)
- SnackBar (7 examples)
- Information Display
- Card (5 examples)
- Chip (5 examples)
- ProgressBar (Circuler, Linear) (5 examples)
- DataTable (3 examples)
- GridView (1 example)
- Icon (7 examples)
- Image (assets,Network,Placeholders) (5 examples)
- Tooltip (2 examples)
- ListView (4 examples)
- RichText ( examples)
- Layout
- Divider (7 examples)
- ListTile (1 example)
- Stepper (4 examples)
- UserAccountsDrawerHeader (4 examples)
- Cupertino Widgets
- Cupertino Action Sheet (3 examples)
- Cupertino Activity Indicator (1 example)
- Cupertino Alert Dialog (2 examples)
- Cupertino Button (7 examples)
- Cupertino Context Menu (1 example)
- Cupertino Dialog (1 example)
- Cupertino Dialog Action (4 examples)
- Cupertino Navigation Bar (6 examples)
- Cupertino Picker (1 example)
- Cupertino Segmented Control (1 example)
- Cupertino Slider (2 examples)
- Cupertino Sliding Segmented Control (1 example)
- Cupertino Switch (3 examples)
- Cupertino TabBar (3 examples)
- Cupertino TextField (7 examples)
- Painting and Effect Widgets
- BackDrop Filter
- Clip Oval
- Opacity
- Rotated Box
- Transform
- Animation and Motion Widget
- Animated Builder
- Animated Container
- Animated CrossFade
- Animated Opacity
- Fade Transition
- Hero Transition
- Scale Transition
- Animated Size
- Animated Positioned










There are no reviews yet.