Description
Info
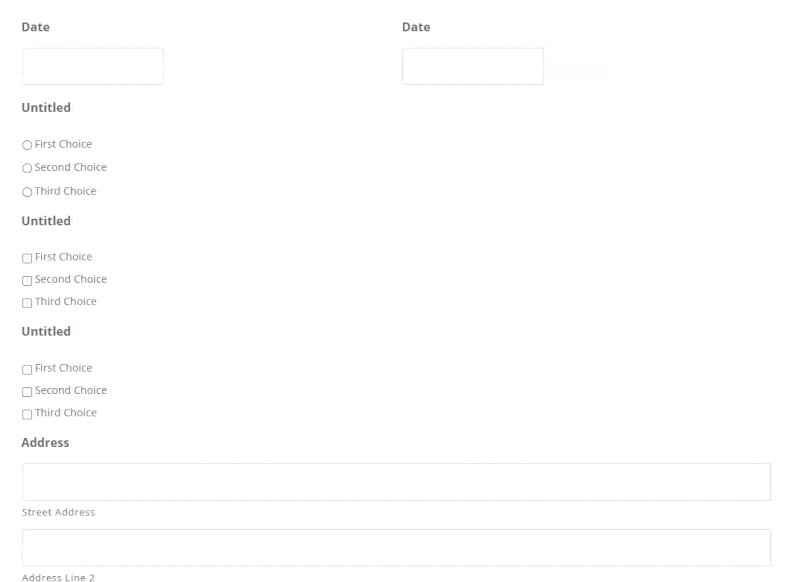
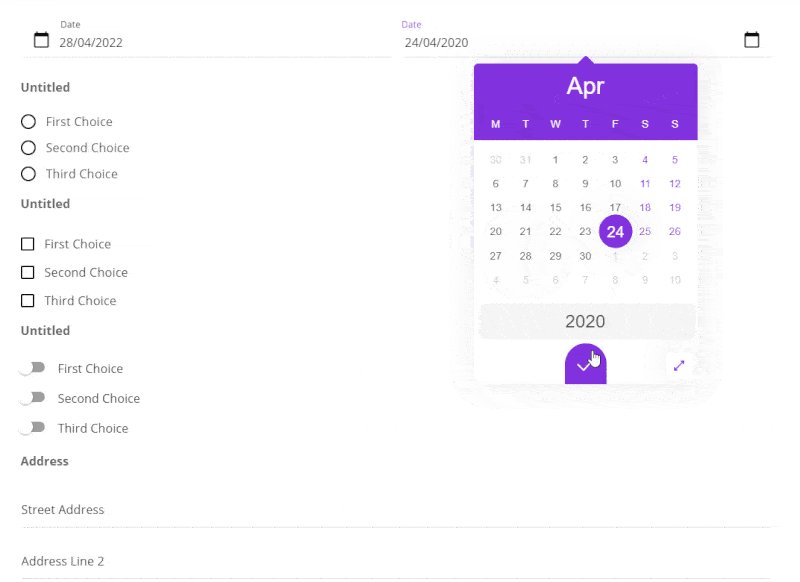
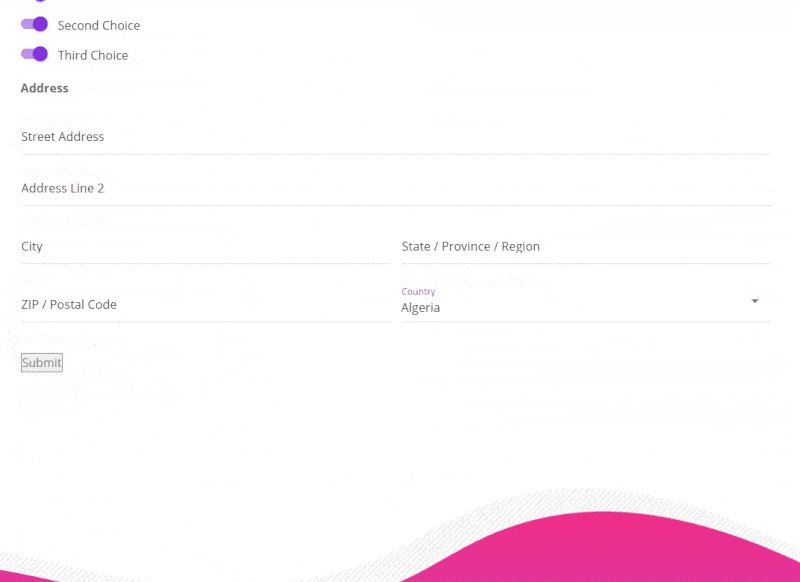
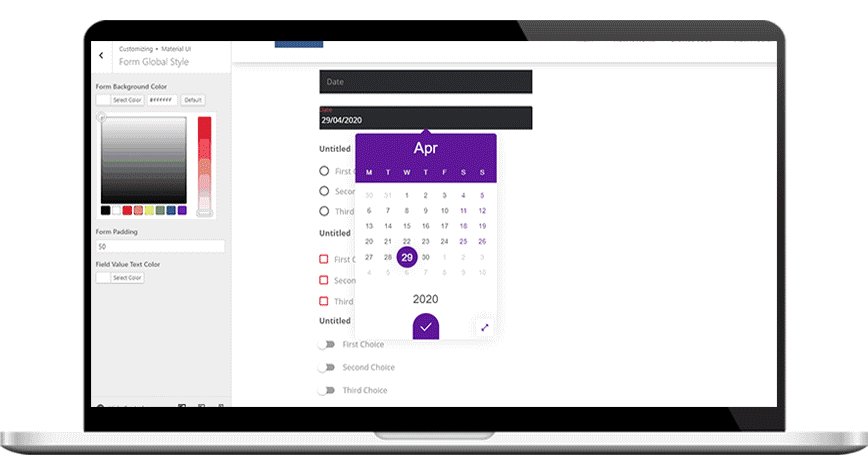
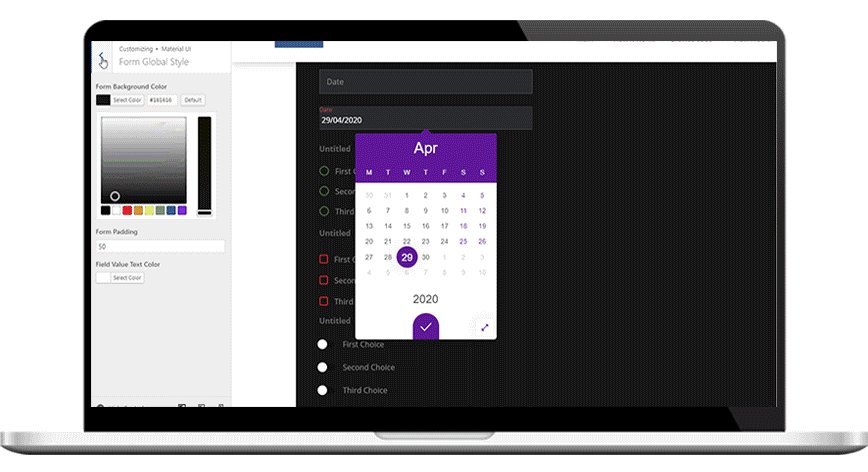
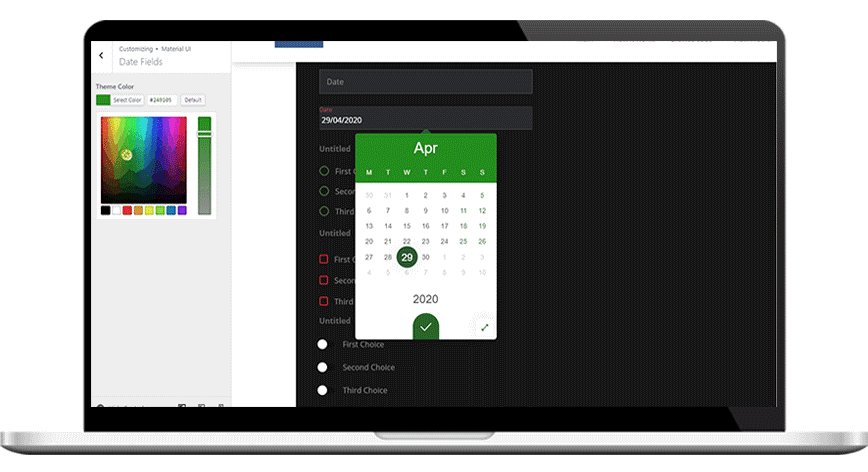
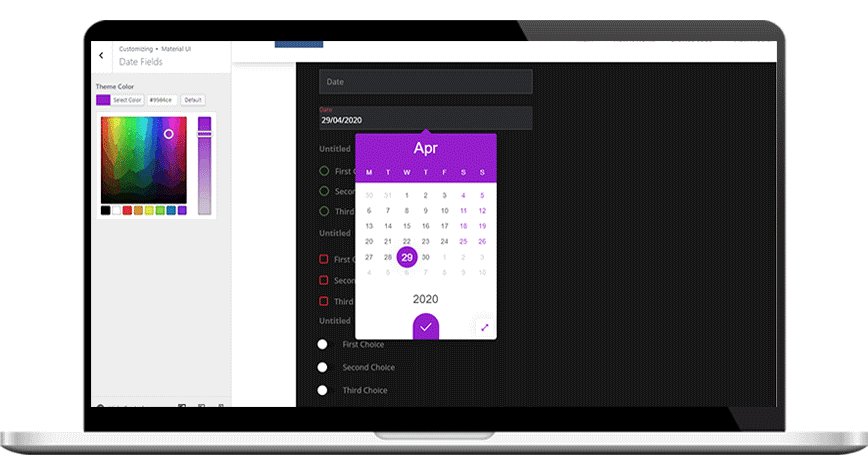
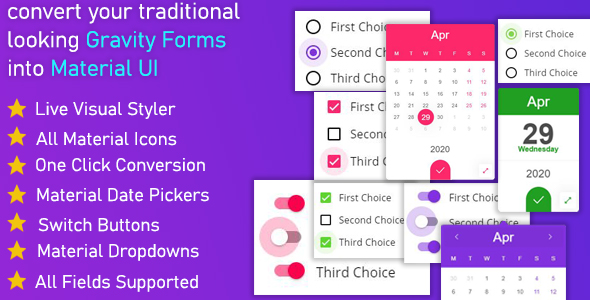
Gravitizer lets you make your traditional looking Gravity Forms into Material UI design in single click.
You can customize each and every settings of your field using the live visual styler.



![]()


- Extract the zip file you get from Codecanyon
- You will find a file inside main folder named “gravitizer.zip”.
- Upload the gravitizer.zip from your dashboard.Finally activate it.
- Go to WordPress dashboard
- Go to edit forms
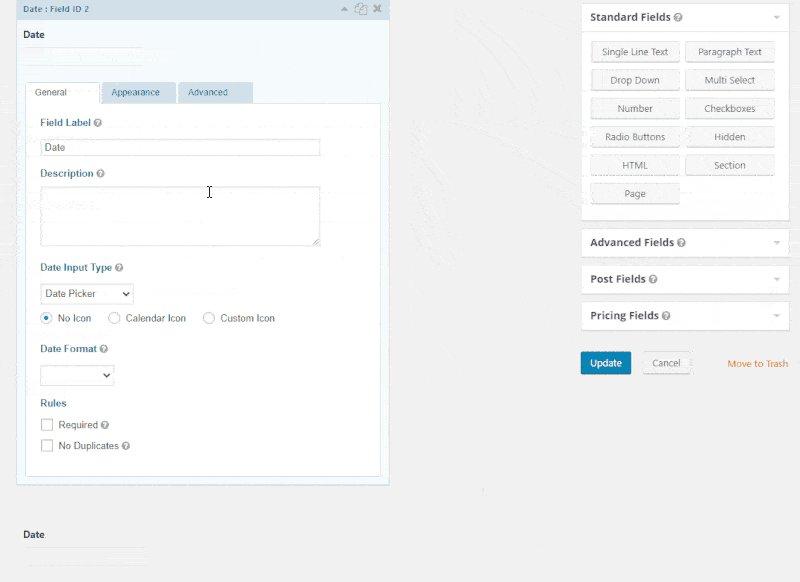
- Click on the field you want to edit
- Go to appearance tab
- Input all your settings.
- Finally save/update your form.
- Go to view page and you will see your form has Material UI loaded.You can customize the style by clicking on customize->Material UI
Update Log
Version 1.0.5 – 9 October, 2020
- Added auto update detector.
Version 1.0.4 – 11 August, 2020
- Fixed dynamic population of dropdown fields. - Removed extra warnings
Version 1.0.3 – 22 July, 2020
- Default date format fixed.
Version 1.0.2 – 17 June, 2020
- Entry view bug fixed. - Added support for phone number field. - Added support for website field.
Version 1.0.1 – 13 June, 2020
- WP_DEBUG warnings removed. - Conditional logic for dropdown fields working now.
Version 1.0.0 – 2 May, 2020
- First release










There are no reviews yet.