Description
Image Map HotSpot with Lightbox WordPress Plugin
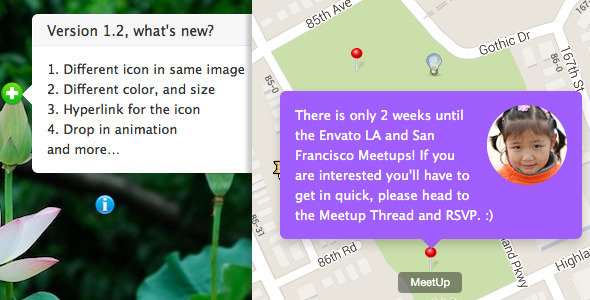
The Image Map HotSpot for WordPress help you to display tooltip or annotation of your image with smooth CSS3 transition. You can choose to display the popover when user click or mouseover, and easily drag the icon to update the HotSpot’s position in the backend. The working live preview is available in the backend, something like wysiwyg (What You See Is What You Get).
Each hotspot icon support optional pulse animation.
The hotspot icons can be displayed in numbers, after version 1.3.3, the hotspot also support Lightbox, you can click the icon to open a YouTube or Vimeo Lightbox, also support image or google map Lightbox.
For the prior buyers, how to update?
Just download the latest package from CodeCanyon, un-zip, upload and overwrite the files in your server, the data will be not lost with such update.
The HotSpot works fine on the backend preview but not showing in the frontend?
Please try to wrap the shortcode with raw, like:
[raw][hotspot id=789 /][/raw]
Some theme will add blank <p></p> to the content of the shortcode, this break the plugin. The raw tag will prevent it to add the unnecessary blank p tags.










There are no reviews yet.